Description
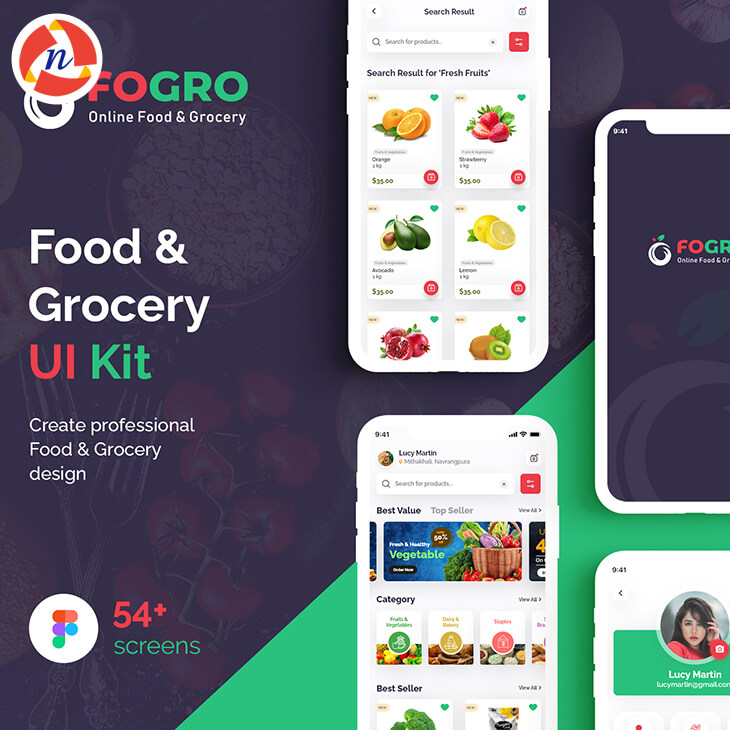
“FOGRO | Food & Grocery Mobile App UI Kit” – FOGRO is a premium mobile UI Kit to help in your food & grocery app development process. This kit comes packed with more than 54 beautifully designed screens, neatly grouped and organized accordingly to change easily all of the design. It will help you to design clear interfaces for food & grocery apps faster and easier. we have built this app UI kit using Figma tool.
Our package includes 54 well-organized screens for iOS.
FOGRO | Food & Grocery Mobile App UI Kit
- Modern and Clean Design
- Awesome Unique Look
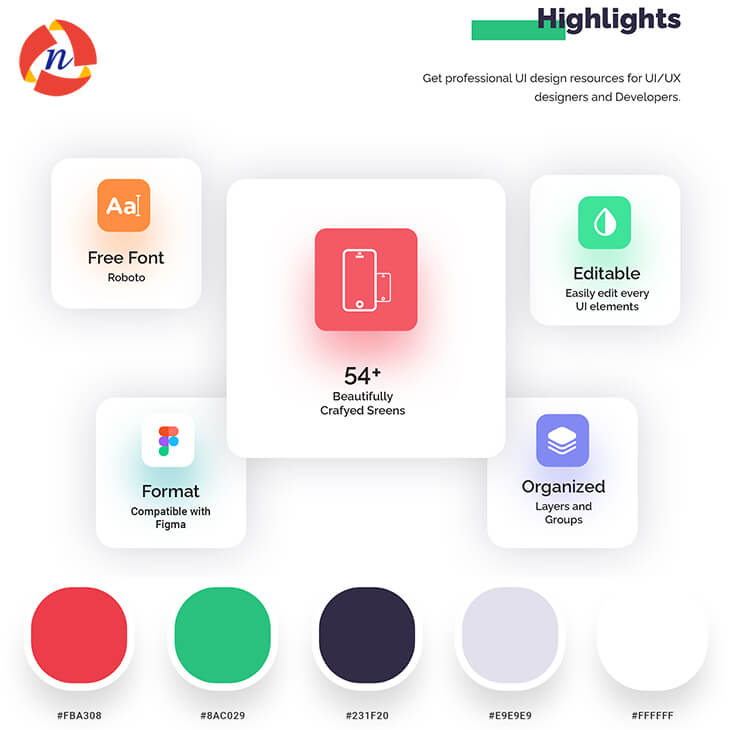
- 54+ Premium Readymade Screens
- Great Usability, Typography and User-experience
- Compatible with Figma
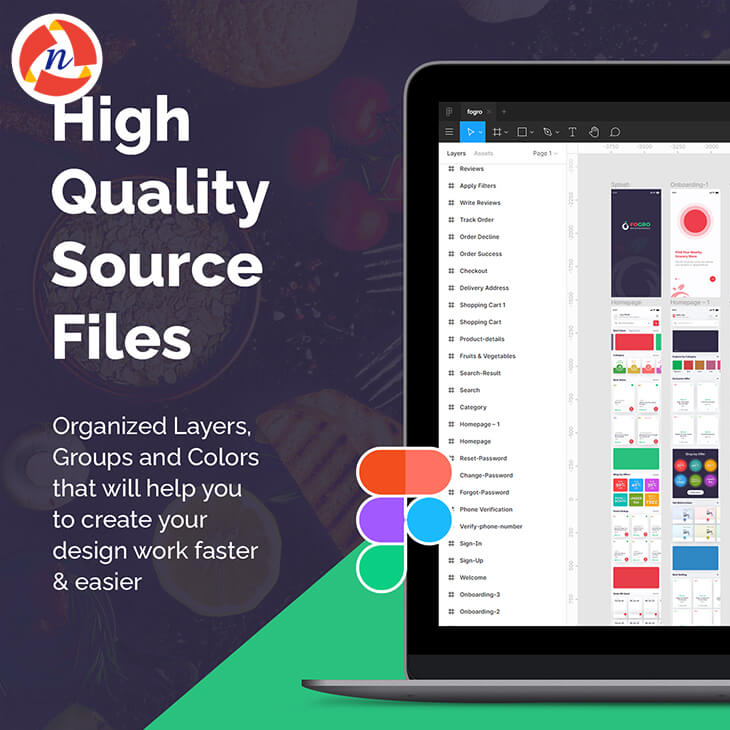
- Fully Layered, Grouped & Named appropriately
- Free Web Fonts
- Free Icon Fonts
- Well-Documented Help File
- And Much More…
Screens Included
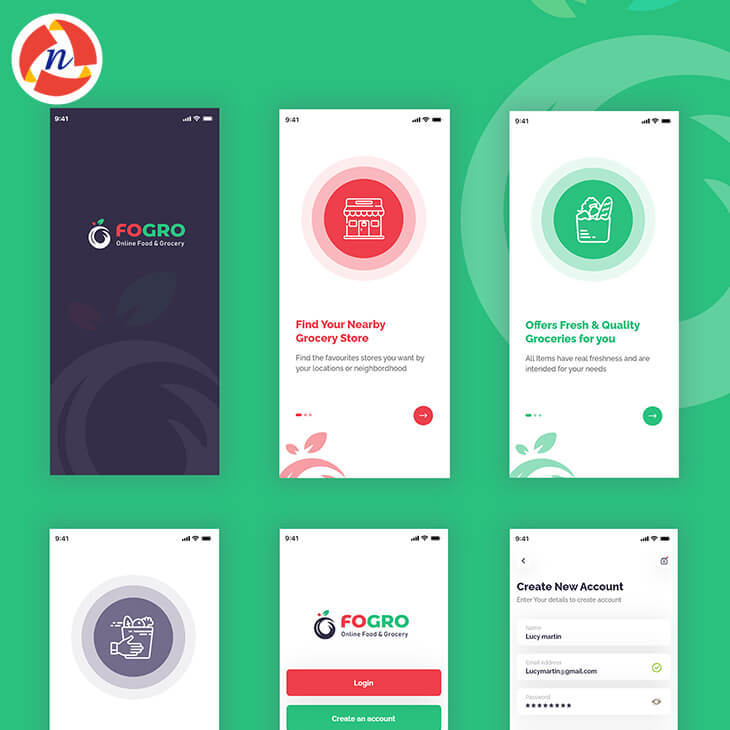
- 01_Splash
- 02_Onboarding-1
- 03_Onboarding-2
- 04_Onboarding-3
- 05_Welcome
- 06_Sign Up
- 07_Sign In
- 08_Verify Phone Number
- 09_Phone Verification
- 10_Forgot Password
- 11_Change Password
- 12_Reset Password
- 13_Home Screen(Option-1)
- 14_Home Screen(Option-2)
- 15_Category
- 16_Search
- 17_Search-Result
- 18_Product Listing
- 19_Product Details
- 20_Shopping Cart
- 21_Shopping Cart Empty
- 22_Delivery Address
- 23_Checkout
- 24_Order Success
- 25_Order Decline
- 26_Track Order
- 27_Write a Review
- 28_Apply Filters
- 29_Reviews
- 30_User Profile
- 31_About Me
- 32_My Orders
- 33_My Payments
- 34_Credit Cards
- 35_Add New Credit Card
- 36_My Favourite
- 37_Transactions
- 38_Promocode
- 39_Promocode Details
- 40_My Address
- 41_Add New Address
- 42_Notification
- 43_Settings
- 44_Support Center
- 45_Support Center Details
- 46_Live Chat
- 47_Order Tracking Map
- 48_Pofile Menu
- 49_Review Details
- 50_Add Review Shopping
- 51_Add Review Delivery
- 52_Scan QR Code
- 53_Friends List
- 54_Followers List
Icon used
Fonts used
Graphics used
Note: All images are just used for preview purpose only and NOT included in the final purchase files.
Main Files
- 54 Screens in Figma format
- HTML Documentation
Software Version
- Figma
How to Use Figma Files
- Open the page in Figma you want to add the file too. This could be the File Browser, or a specific Figma File.
- Locate and select the file(s) you want to import. These could be on the desktop or in a folder.
- Drag the file(s) over to Figma. A blue box will appear in Figma to show that your files are ready to import.
- Release your mouse to start the import process. Depending on the file size, this can take a couple of seconds.
- Once completed, click Done to return to the File Browser
- For more details, please visit: Figma Help
Thank You!
Thank you so much for your interest. Your comments and ratings would be much appreciated.










Reviews
There are no reviews yet.