Description
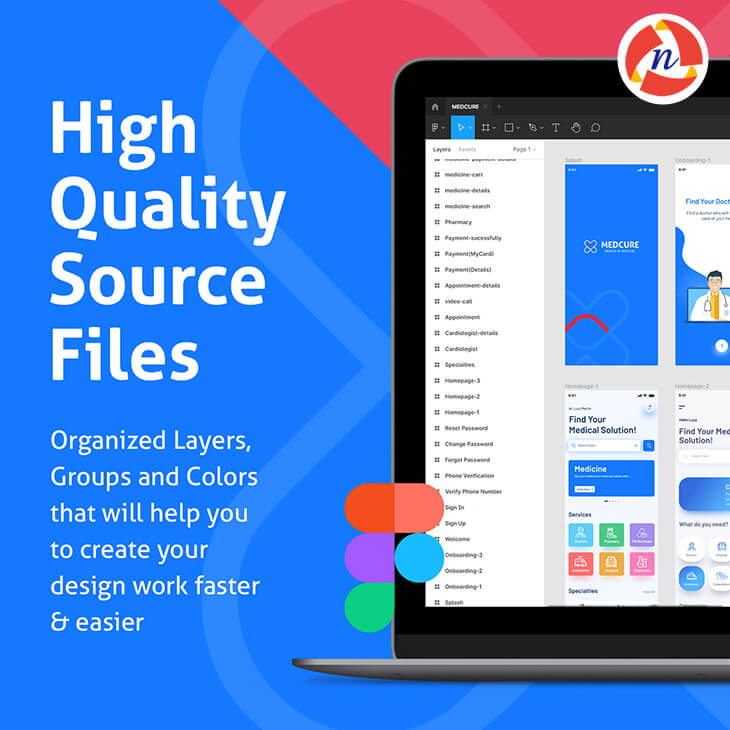
Overview
“MEDCURE | Medical App UI Kit for Figma” – MEDCURE is a premium mobile UI Kit to help in your medical app development process.This kit is designed for use online medicine ordering, doctor appointments, pill reminders, diagnostics, hospital searches, and ambulance services. This kit comes packed with more than 84 beautifully designed screens, neatly grouped and organized accordingly to change easily all of the design. It will help you to design clear interfaces for medical apps faster and easier. we have built this app UI kit using Figma software.
Our package includes 84 well-organized screens for iOS..
MEDCURE | Medical App UI Kit for Figma
- Order Medicines
- Doctor Appointments
- Pill Reminders
- Book Diagnostics Test
- Search Hospitals
- Ambulance Services
- And Much more…
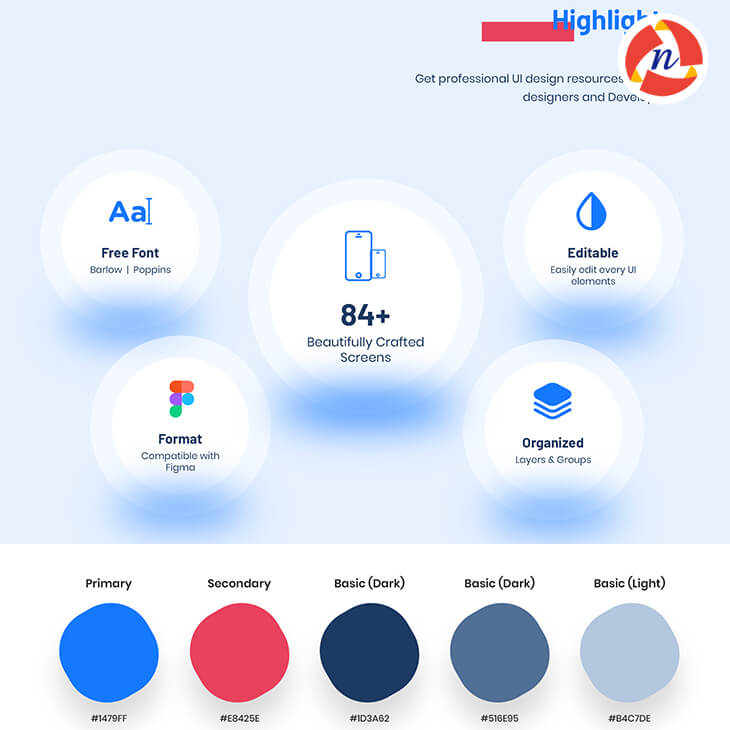
MEDCURE | Medical App UI Kit Features
- Awesome Unique Look
- Modern and Clean Design
- 84+ Premium Readymade Screens
- Great Usability, Typography and User-experience
- Compatible with Figma Software
- Fully Layered, Grouped & Named appropriately
- Free Web Fonts
- Well-Documented Help File
- And Much More…
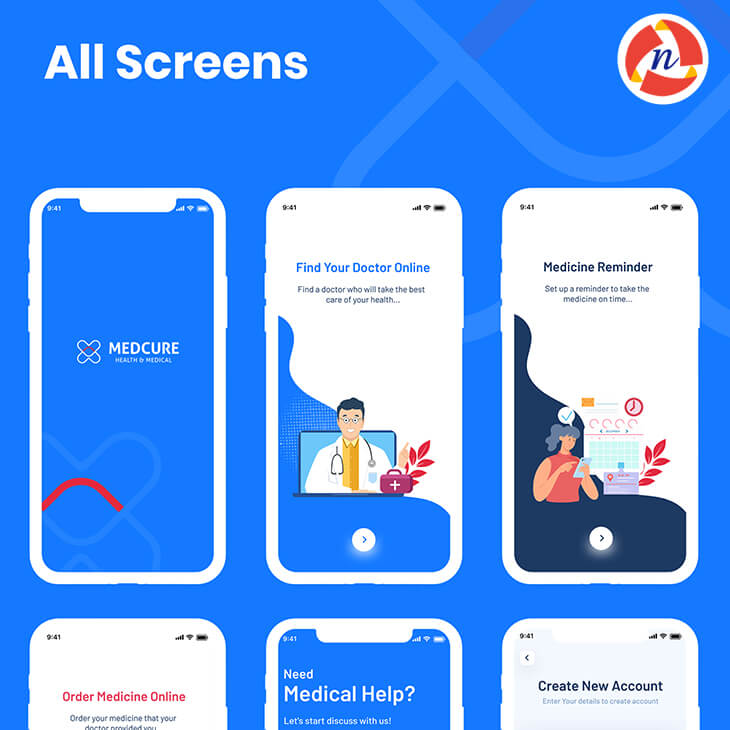
Screens Included
- 01_Splash
- 02_Onboarding-1
- 03_Onboarding-2
- 04_Onboarding-3
- 05_Welcome
- 06_Sign Up
- 07_Sign In
- 08_Verify Phone Number
- 09_Phone Verification
- 10_Forgot Password
- 11_Change Password
- 12_Reset Password
- 13_Home Screen(Option-1)
- 14_Home Screen(Option-2)
- 15_Home Screen(Option-3)
- 16_Specialties
- 17_Cardiologist
- 18_Cardiologist-details
- 19_Appointment
- 20_Video Call
- 21_Appointment Details
- 22_Payment(Details)
- 23_Payment(My-Card)
- 24_Payment Sucessfully
- 25_Pharmacy
- 26_Medicine Search
- 27_Medicine Details
- 28_Medicine Cart
- 29_Medicine Payment Details
- 30_Medicine Payment
- 31_Medicine Payment Sucessfully
- 32_Medicine Track Your Order
- 33_Medicine Details(Enter-Delivery-pincode)
- 34_Medicine Details(Share)
- 35_Medicine Order
- 36_Medicine Upload Prescription
- 37_Medicine Uploaded Prescription
- 38_Medicine Select Medicine Text Area
- 39_Medicine Uploaded-prescription-select
- 40_Medicine QR Code Scan
- 41_Pills Reminder
- 42_Add New Reminder
- 43_Call Ambulance Emergency
- 44_Call Ambulance Current Location
- 45_Call Ambulance Confirm
- 46_Getting Ambulance
- 47_Getting Ambulance Call to Driver
- 48_Hospital List
- 49_Hospital Details
- 50_Lab Test
- 51_Lab Test Lists
- 52_Lab Test Details (Description)
- 53_Lab Test Details (Test Requirement)
- 54_Lab Test Cart
- 55_Lab Test Patent Details
- 56_Lab Test Payment
- 57_Lab Test Payment Sucessfully
- 58_Profile
- 59_Profile Settings
- 60_Edit Account
- 61_Notifiication
- 62_Support
- 63_Support Details
- 64_Privacy Policy
- 65_Appointments(Past)
- 66_Appointments(Upcoming)
- 67_My Doctors
- 68_My Medicines
- 69_My Payments
- 70_Add New Card
- 71_My Address
- 72_Add New Address
- 73_Reviews
- 74_Review Details
- 75_Write Review
- 76_Sort & Filters
- 77_Chat
- 78_Chat Details
- 79_Settings
- 80_Profile Menu
- 81_Sign Out
- 82_Password Change Message
- 83_Friends List
- 84_Followers List
Fonts used
Fonts used
Graphics used
Note: All images are just used for preview purpose only and NOT included in the final purchase files.
Main Files
- 84 Screens with Figma Files
- Well Documented Help File
Software Version
- Figma Software
How to Use Figma Files
- Open the page in Figma you want to add the file too. This could be the File Browser, or a specific Figma File.
- Locate and select the file(s) you want to import. These could be on the desktop or in a folder.
- Drag the file(s) over to Figma. A blue box will appear in Figma to show that your files are ready to import.
- Release your mouse to start the import process. Depending on the file size, this can take a couple of seconds.
- Once completed, click Done to return to the File Browser
- For more details, please visit: Figma Help
Thank You!
Thank you so much for your interest. Your comments and ratings would be much appreciated.










Reviews
There are no reviews yet.