Description
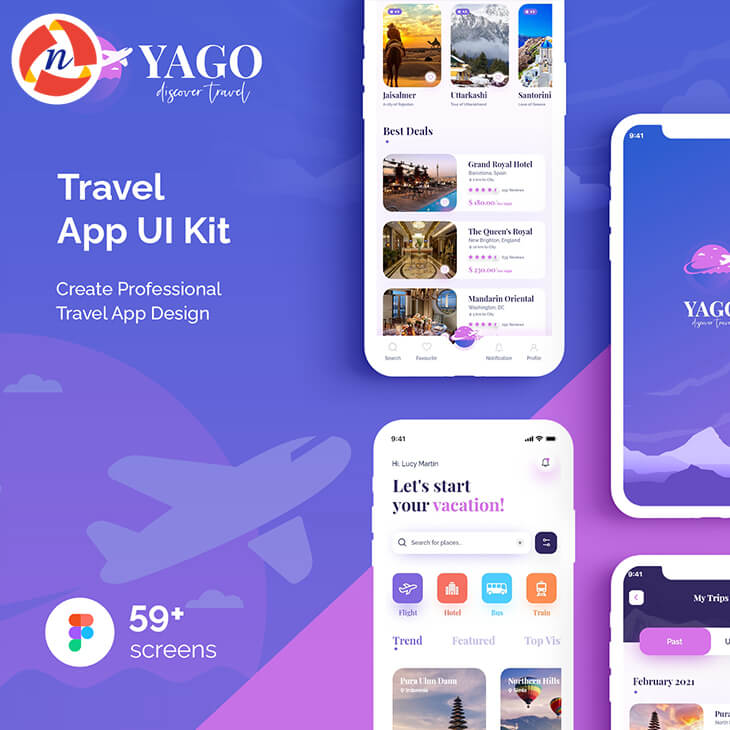
“YAGO | Travel App UI Kit for Figma” – YAGO is a premium mobile UI Kit to help in your travel app development process. This kit comes packed with more than 59 beautifully designed screens, neatly grouped and organized accordingly to change easily all of the design. It will help you to design clear interfaces for travel apps faster and easier. we have built this app UI kit using Figma tool.
Our package includes 59 well-organized screens for iOS.
YAGO | Travel App UI Kit for Figma
- Awesome Unique Look
- Modern and Clean Design
- 59+ Premium Readymade Screens
- Great Usability, Typography and User-experience
- Compatible with Figma
- Fully Layered, Grouped & Named appropriately
- Free Web Fonts
- Free Icon Fonts
- Well-Documented Help File
- And Much More…
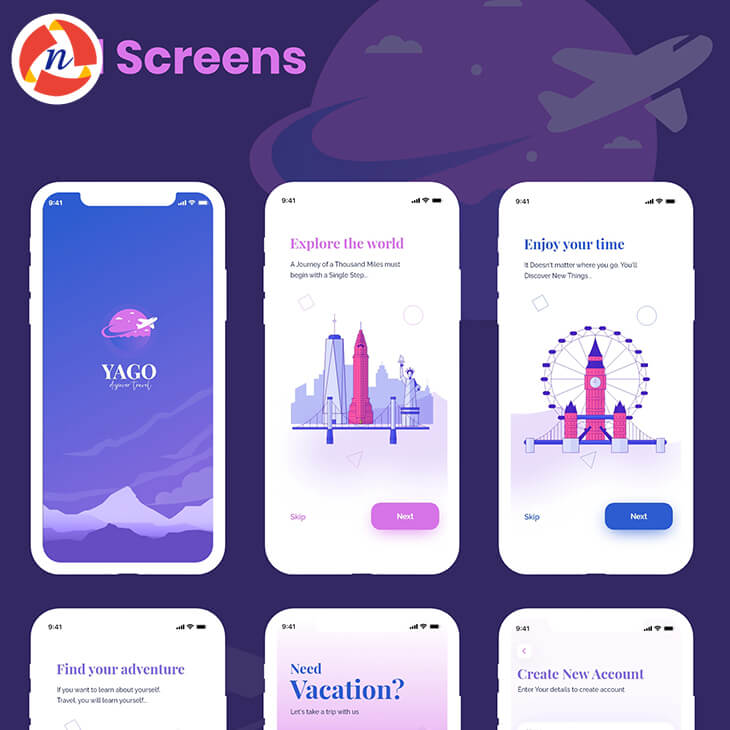
Screens Included
- 01_Splash
- 02_Onboarding-1
- 03_Onboarding-2
- 04_Onboarding-3
- 05_Welcome
- 06_Sign Up
- 07_Sign In
- 08_Verify Phone Number
- 09_Phone Verification
- 10_Forgot Password
- 11_Change Password
- 12__Reset Password
- 13_Home Screen(Option-1)
- 14_Home Screen(Option-2)
- 15_Home Screen(Option-3)
- 16_Tour-details (Overview)
- 17_Tour-details (Gallery)
- 18_Tour-details (Reviews)
- 19_Search-Flight
- 20_Flight-Booking
- 21_Sort & Filter
- 22_Flight-Details
- 23_Select-Seat
- 24_My-ticket
- 25_Flight-Checkout
- 26_Hotel-Booking
- 27_Hotel-Listing
- 28_Choose-Dates
- 29_Choose-Room&Guest
- 30_Choose-Hotel
- 31_Hotel-Details
- 32_Select-Room
- 33_Reviews
- 34_Filters
- 35_Write Reviews
- 36_Hotel-Checkout
- 37_Hotel-Search
- 38_Hotel-Search-Map
- 39_Profile
- 40_About Me
- 41_My Trips-Past
- 42_My Trips-Upcoming
- 43_Notification
- 44_Payment-Method
- 45_Add-New-Credit-Card
- 46_Favourite
- 47_Settings
- 48_Settings-Country
- 49_Settings-Currency
- 50_Support-Center
- 51_Support-Center-Details
- 52_Live Chat
- 53_Review-Details
- 54_Profile-Menu
- 55_Hotel-Booking-Successfully
- 56_Flight-Booking-Successfully
- 57_Flight-Notification
- 58_Friend-List
- 59_Followers-List
Icon used
Fonts used
Graphics used
Note: All images are just used for preview purpose only and NOT included in the final purchase files.
Main Files
- 59 Screens with Figma File
- Well Documented Help File
Software Version
- Figma Software
How to Use Figma Files
- Open the page in Figma you want to add the file too. This could be the File Browser, or a specific Figma File.
- Locate and select the file(s) you want to import. These could be on the desktop or in a folder.
- Drag the file(s) over to Figma. A blue box will appear in Figma to show that your files are ready to import.
- Release your mouse to start the import process. Depending on the file size, this can take a couple of seconds.
- Once completed, click Done to return to the File Browser
- For more details, please visit: Figma Help
Thank You!
Thank you so much for your interest. Your comments and ratings would be much appreciated.











Reviews
There are no reviews yet.